Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs
Update "Adjacent JSX elements must be wrapped in an enclosing tag" for React 16 · Issue #1575 · airbnb/javascript · GitHub

ESLint报错之-- Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag_咦_我是长颈鹿的博客-CSDN博客

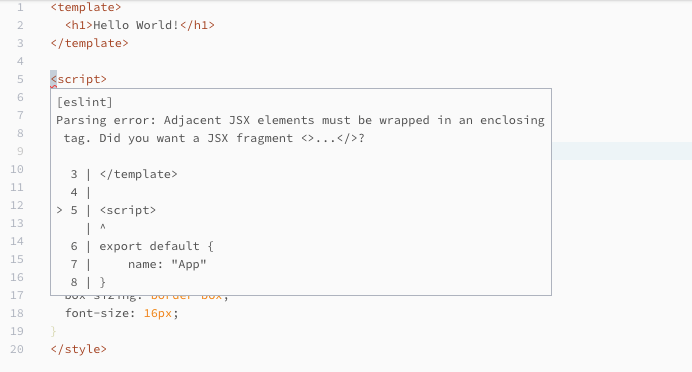
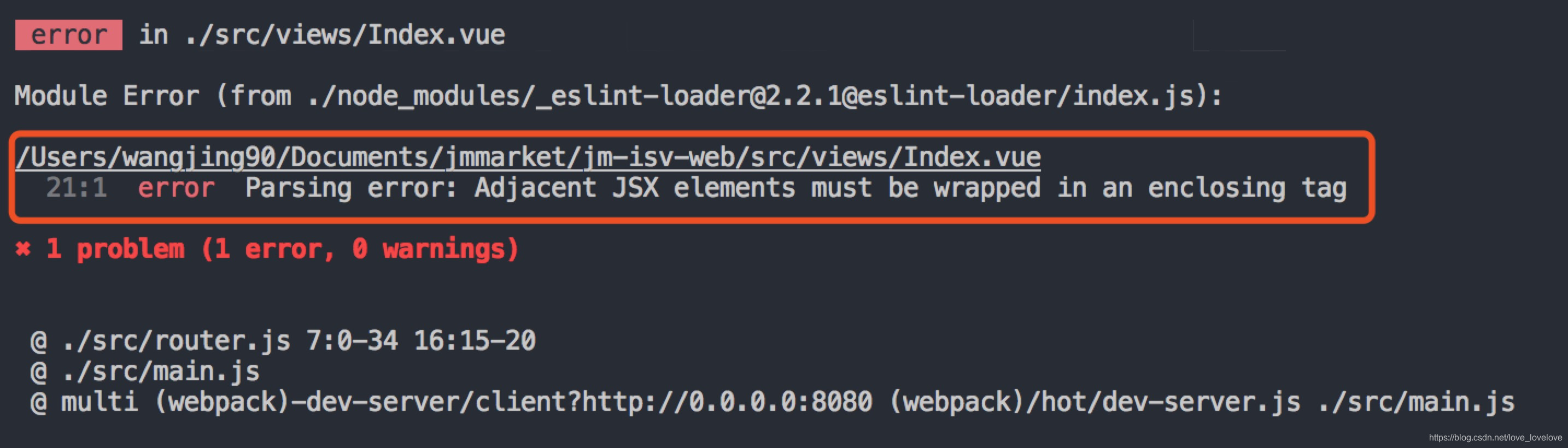
Adjacent JSX elements must be wrapped in an enclosing tag · Issue #354 · vuejs/eslint-plugin-vue · GitHub

webstorm - How to resolve "Adjacent JSX elements must be wrapped in an enclosing tag" issue in Vue.js - Stack Overflow

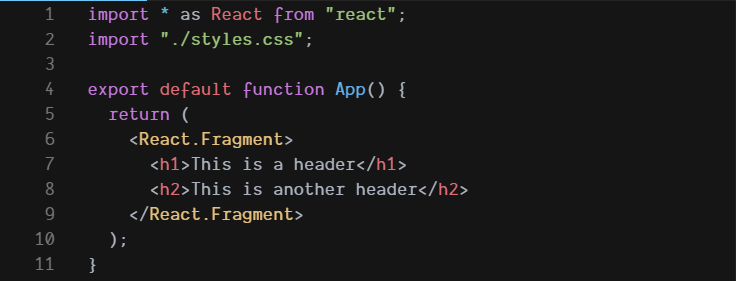
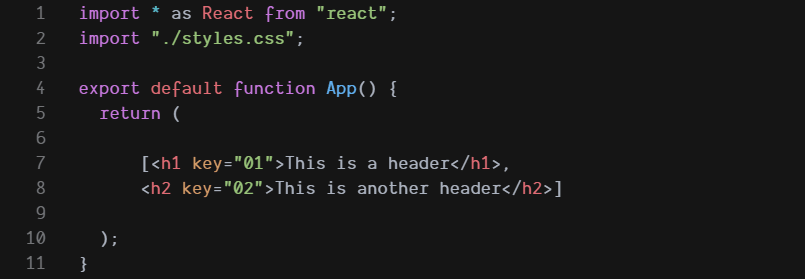
React で Component を複数個配置した時のエラー と return を囲む空タグの意味 / Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag. - Qiita



![Arthur's Note: [React] Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag Arthur's Note: [React] Parse Error: Adjacent JSX elements must be wrapped in an enclosing tag](https://2.bp.blogspot.com/-LqN7V7OHM10/W1_iZYMjKOI/AAAAAAAAFbk/0zOaruSLeGU8T2_Bwod9pNs717lDEK-PACLcBGAs/s1600/%25E8%259E%25A2%25E5%25B9%2595%25E5%25BF%25AB%25E7%2585%25A7%2B2018-07-31%2B12.15.12.png)